Per chi bazzica nel campo informatico, la parola "texture" suona di certo familiare. Si tratta in generale di un'immagine poligonale atta a ricoprire superfici virtuali allo scopo di renderle pseudo-realistiche o comunque non "piatte e monocrome". Vediamo un pochino come realizzare una texture, a partire da un'immagine abbastanza adatta allo scopo. L'immagine base di certo deve possedere una certa omogeneità. Lo scopo è di creare un'immagine che, affiancata a se stessa su un qualsiasi lato, forma un "tessuto" apparentemente continuo.
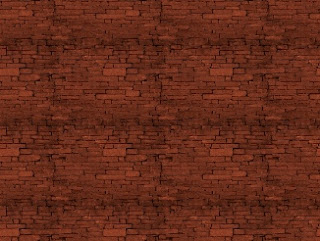
L'immagine sottostante è stata scelta per realizzare il tutorial.
Si nota subito che essa presenta la precedentemente citata "omogeneità".
Ora come ora non si può usare come texture, se la affianchiamo a se stessa si nota subito la linea divisoria tra le due immagini. Vediamo come sistemare la faccenda ^^.
Apriamo l'immagine con un editor di immagini professionale.Io ho usato Photoshop, ma allo scopo vanno bene altri programmi, come ad esempio Gimp.
Seguiamo i passi indicati dalle immagini.
Effettuiamo un offset dell'immagine utilizzando come parametri metà larghezza e metà altezza.


 In questo modo notiamo subito il vantaggio.
In questo modo notiamo subito il vantaggio.
L'immagine attuale è affiancabile,nel rispetto dell'omogeneità, a se stessa. Tuttavia è evidente come essa non sia più omogenea al suo interno. Se quindi riusciamo a renderla omogenea all'interno, senza toccare i bordi, il gioco è fatto.
A tale scopo utilizziamo lo strumento "patch tool" di cui ignoro il nome italiano ^^.
Esistono strumenti analoghi sugli altri editor professionali, e comunque non è il solo modo per rendere l'immagine omogenea. Con lo strumento selezionato, si coprono aree di disegno non molto grandi e disomogenee, a questo punto si clicca sull'area selezionata col sinistro (sempre con lo strumento patch tool) e si sposta il mouse sulle altre parti dell''immagine alla ricerca di una trama che renda omogenea l'area precedentemente selezionata, aiutati da una "preview". Molto più semplice a farsi che a dirsi.

 Photoshop si occuperà, una volta scelta la zona adatta, a sistemare colori e forme nel settore da "aggiustare". Ci vuole un pò di pazienza, ma di buona lena si raggiunge un risultato decente in tempi ragionevoli.
Photoshop si occuperà, una volta scelta la zona adatta, a sistemare colori e forme nel settore da "aggiustare". Ci vuole un pò di pazienza, ma di buona lena si raggiunge un risultato decente in tempi ragionevoli. 
Se per caso abbiamo dovuto modificare i bordi per sistemare il tutto, possiamo ri-effettuare la procedura di offset e "sistemazione". Il risultato viene talvolta desaturato e colorizzato, secondo una scala monocroma, con i comandi:
Image > Adjustments > Desaturate per levare i colori e
Image > Adjustments > Hue/Saturation per creare la scala monocroma.
Tale passaggio rende la texture ancora più omogenea, ma meno realistica.
 Utilizzare l'immagine a colori originali, spesso non rende la texture uniforme per via della possibile eterogeneità dei colori e delle luminosità interne.
Utilizzare l'immagine a colori originali, spesso non rende la texture uniforme per via della possibile eterogeneità dei colori e delle luminosità interne.
Se ci teniamo, quindi, ad una scala di colori abbastanza fedele all'originale, dobbiamo effettuare qualche operazione "pre-offset".
In particolare è efficace effettuare una copia del layer su cui lavoriamo; invertire il layer copia con il comando ctrl+j; quindi sfocarlo tramite il filtro "gaussian blur" con un radius di circa 20-30. Riducendo l'opacità al layer sfocato sul 40-50% si ottiene un'immagine "a colori piatti" dell'originale.
Questo rende la nostra picture molto uniforme ma un pò priva di contrasto. Non bisogna fare altro che aggiustare un pò i colori tramite:
Image > Adjustments > Levels, giocando, separatamente, sui 3 canali di colore (rosso,verde e blu), fino ad ottenere un risultato soddisfacente.
Di seguito riporto l'accostamento di nove delle immagini precedentemente create.

Saluti,
A.P.



Ciao!! Lo strumento "patch tool", nella versione italiana di Photoshop è chiamato "strumento toppa"
RispondiElimina